If you have experience using WordPress, then you know there are thousands of themes and plug-ins available for download or purchase for personal use to extend the capabilities of WordPress. With regard to themes, we have approached things a little differently at BCIT. We have developed a core theme for use on most Commons blogs, largely based on our public web design. At present we are transitioning from an older fixed-width desktop theme to a mobile-friendly responsive theme. We no longer apply the desktop theme to new blogs, nor are we supporting it any longer for basic blogs.
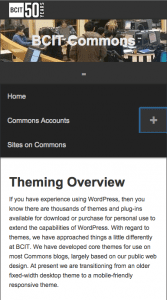
 The new responsive theme is in use on this site right now. To see the responsive features (pictured at right), you can either look at this page on your mobile device, or just grab the corner of your browser window and drag it until the site responds to the smaller browser window. This support has been updated to reflect using the responsive theme. So, while you might still see some content here referring to the desktop version, we expect this theming support material to be fully updated by April 30th, 2015. We also evaluate, install and develop plug-ins on an as-needed basis.
The new responsive theme is in use on this site right now. To see the responsive features (pictured at right), you can either look at this page on your mobile device, or just grab the corner of your browser window and drag it until the site responds to the smaller browser window. This support has been updated to reflect using the responsive theme. So, while you might still see some content here referring to the desktop version, we expect this theming support material to be fully updated by April 30th, 2015. We also evaluate, install and develop plug-ins on an as-needed basis.
Core responsive theme highlights
- several header design options, including all BCIT sector colours and the ability to upload your own header image
- six site layout options, which can be overridden on individual pages, if needed
- multiple widget areas in up to two sidebars per page, and up to three in the footer of your site
- enhanced plug-in functionality
We have provided a great deal of content and layout flexibility with this theme design while maintaining visual consistency with our public web site. Our expectation is that this theme will work for the majority of our Commons users. If you are looking for design or functionality options beyond our core theme, please discuss this with us when we are setting up your site.
Please continue reading theme options (there are quite a few) if you are interested in getting the most out the theme.
Please note: We will not implement themes or plug-ins you have built on your Commons site. This is to ensure that plug-ins and themes on Commons all work together and that we can support them.